Success Story: Setting a Fixed Width in osCommerce
April 07, 2025
A user wanted to match the width of their osCommerce theme to their WordPress site's top banner, which was set at 1170px. They reached out to the osCommerce support team for guidance.
The team provided a step-by-step solution to customize the theme's width:
- Navigate to Design and CMS → Themes in the admin panel.
- Select the theme and click Customize.
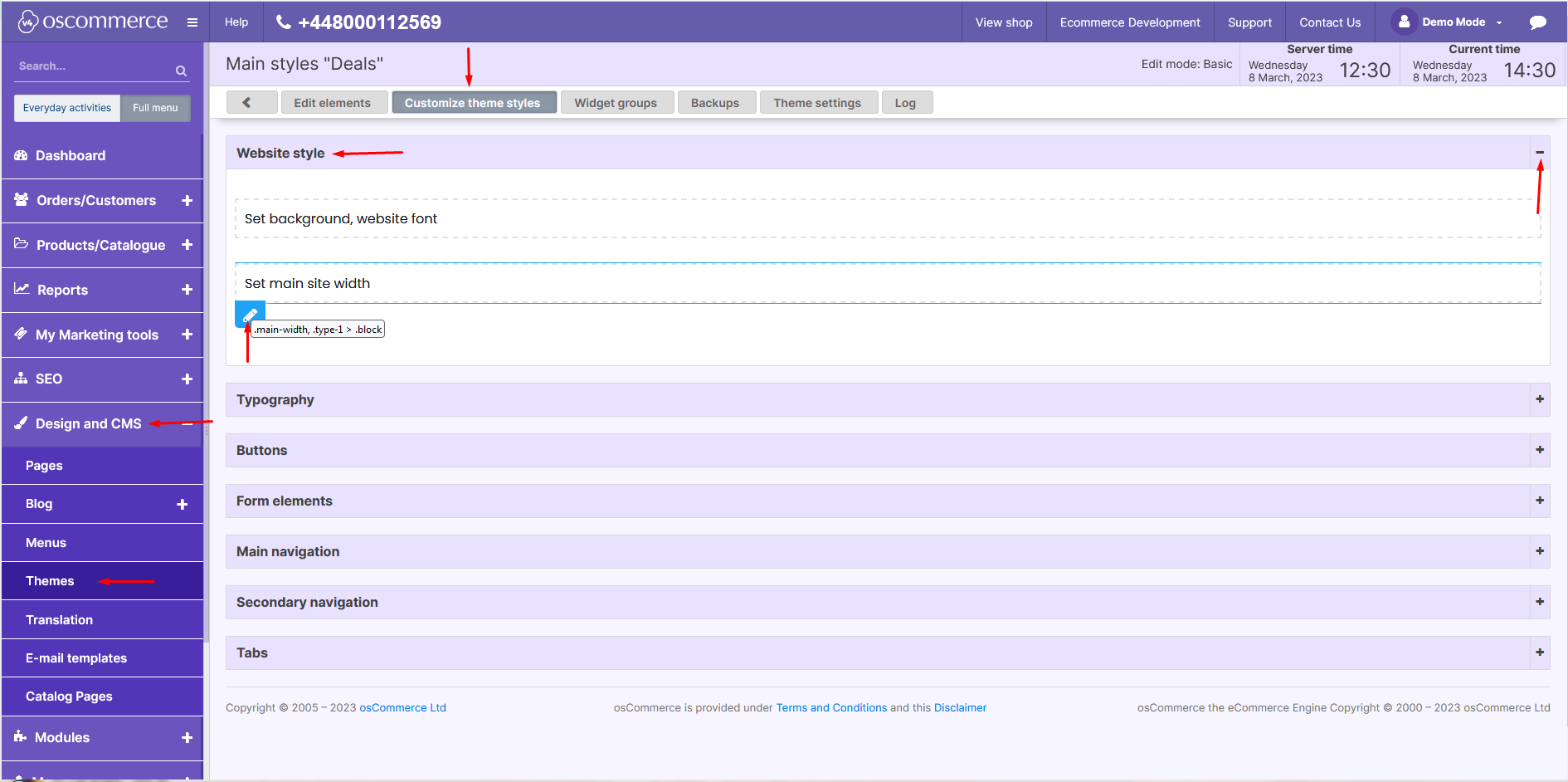
- On the theme edit page, click Customize theme styles.
- Expand the Website style field and edit the Set main site width option.

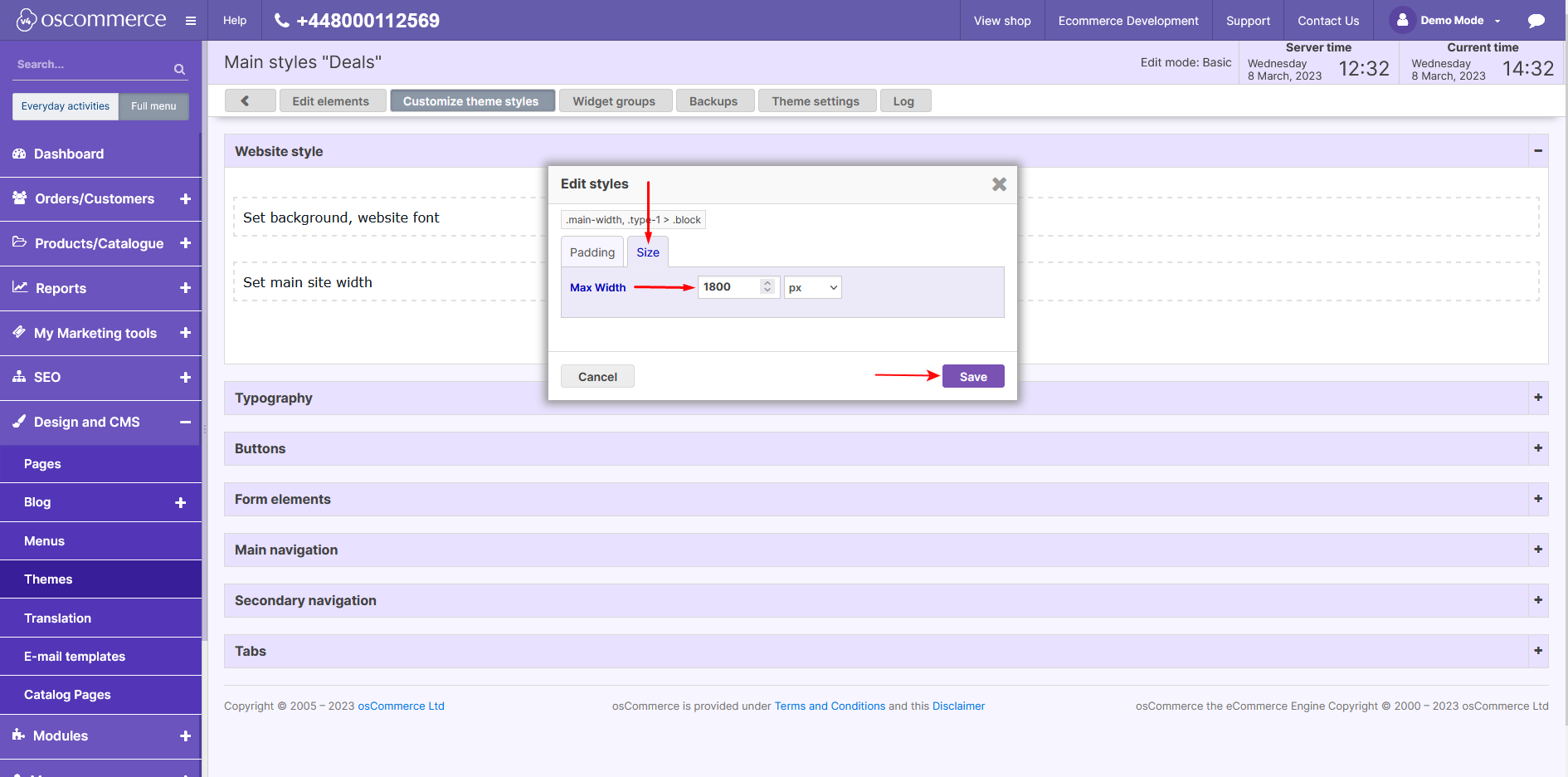
- In the Edit styles popup, go to the Size tab, enter the required width in the Max Width field, and save the changes.

With these adjustments, the user successfully set a fixed width, ensuring their osCommerce store design matched their branding.